Indian Kaarigars
About Company/Client
Founder – Heemang Parmar
- Objective
- Solution
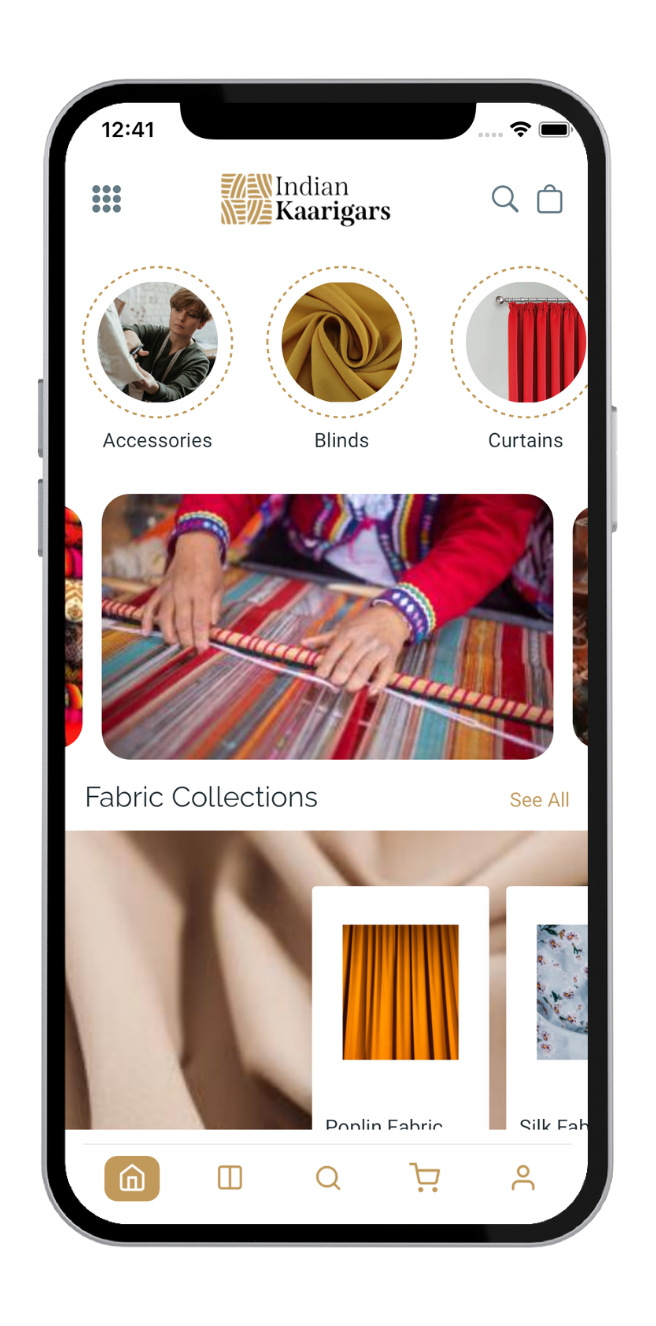
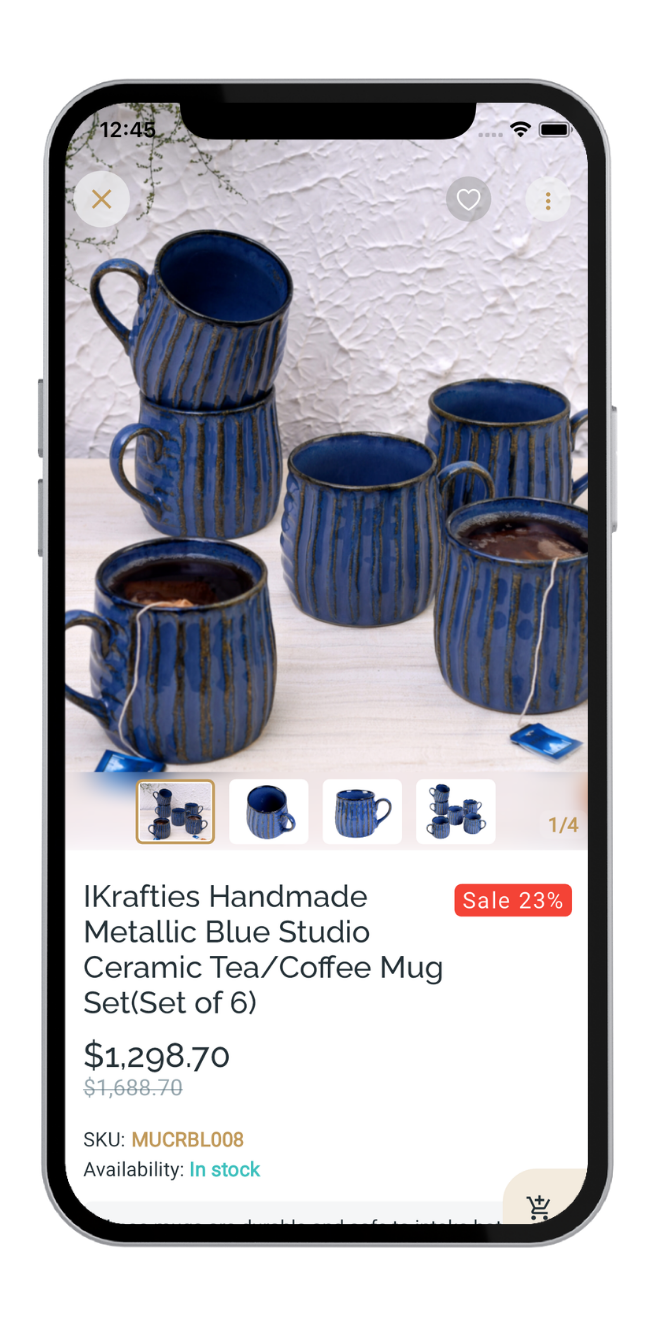
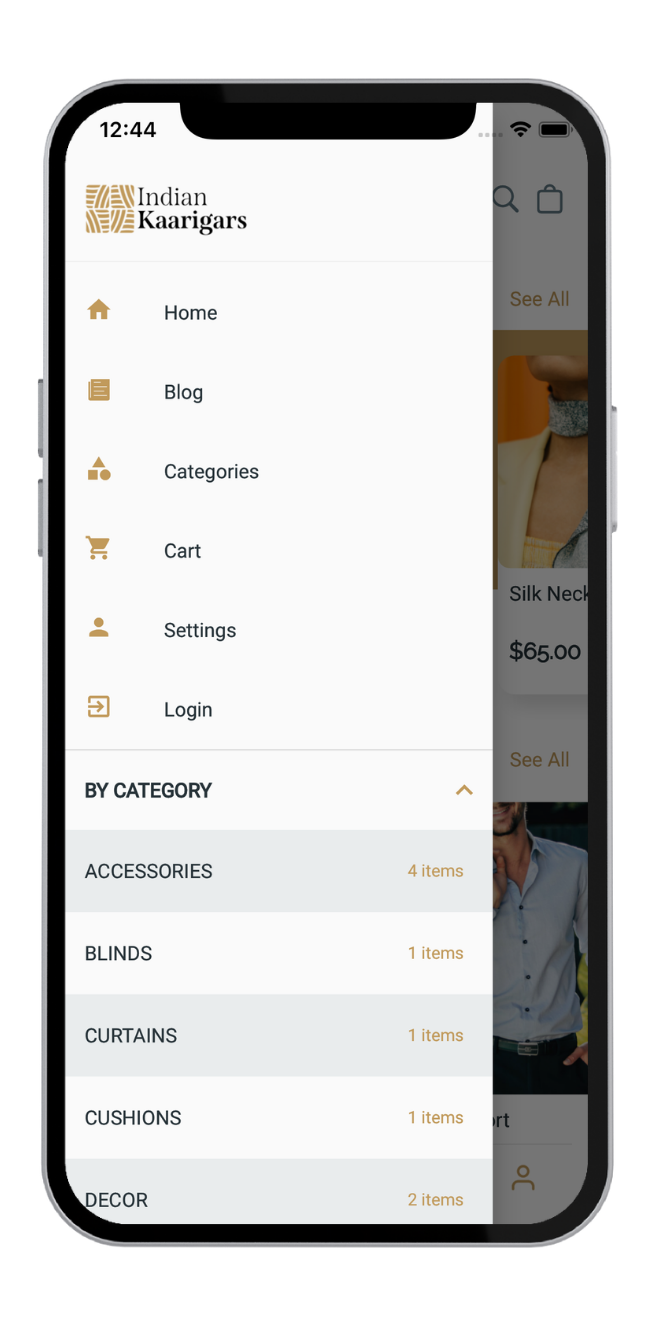
- Modern Mobile App Design: The design team at Virusha Tech created a visually captivating mobile app that showcased the beauty of Indian crafts through immersive visuals, intuitive navigation, and vibrant color schemes.
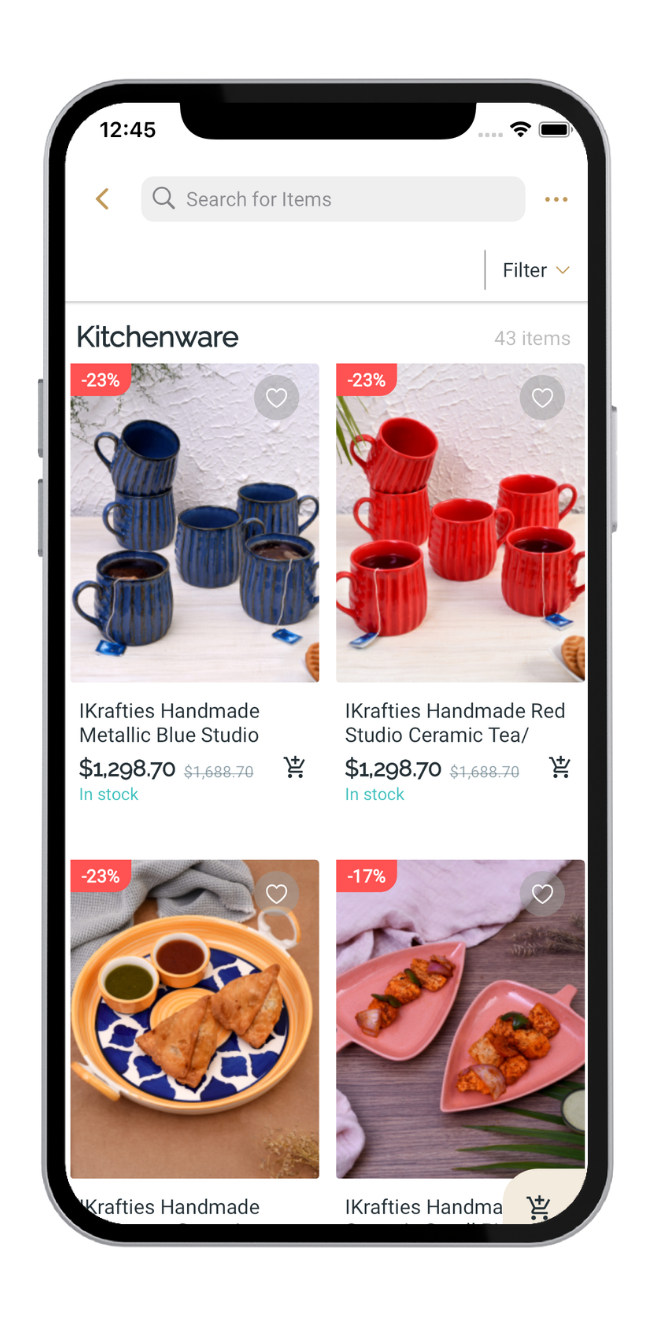
- Enhanced Functionality: A user-friendly search system and well-structured product categorization were implemented, enabling buyers to easily find the desired handicrafts. Interactive elements such as product galleries, testimonials, and social media integration were added to engage users.
- Custom Content Management System (CMS): Virusha Tech developed a custom CMS tailored to the client’s needs, allowing Indiankaarigars.com to efficiently manage product listings, inventory, and buyer-seller interactions.
- Mobile Responsiveness: The mobile app was optimized for various mobile devices, ensuring a seamless user experience across different platforms.
- Challenge
- Outdated Website: The existing mobile app lacked modern design elements and user-friendly features, hampering the overall user experience.
- Limited Functionality: The mobile app lacked certain essential features, such as an efficient search system, comprehensive product categorization, and interactive elements to engage users.
- Brand Alignment: Indiankaarigars.com desired a mobile app that aligned with their brand identity and effectively conveyed their commitment to promoting Indian craftsmanship.
- Technology or Tools Used
Flutter
Flutter is an open-source UI software development kit created by Google. It is used to develop cross platform applications from a single codebase for any web browser, Fuchsia, Android, iOS, Linux, macOS, and Windows
Design and Development Process -
In this initial phase, we engaged in a comprehensive discovery process with the client to understand their identity, values, and target audience. We also evaluated the existing mobile app’s strengths and weaknesses. Key activities included:
- Design Interview: Uncovering the client’s core values and target audience.
- Mobile App Analysis: Reviewing the existing app, its content, and functionality.
- Feature Planning: Determining the overall feature set and development strategy.
- Technology Selection: Choosing the technology stack best suited for the project.
- Design Interview: Uncovering the client’s core values and target audience.
- Mobile App Analysis: Reviewing the existing app, its content, and functionality.
- Feature Planning: Determining the overall feature set and development strategy.
- Technology Selection: Choosing the technology stack best suited for the project.
With a clear understanding of the client’s identity and goals, we moved on to the creative phase. Here, we developed design concepts that aligned with the client’s brand and objectives. This phase included:
- Design Presentation: Presenting three innovative design concepts for the mobile app.
- Concept Selection: Collaboratively choosing the design direction.
- User Experience (UX) Design: Creating wireframes and prototypes.
- Visual Design: Developing visually appealing UI elements.
With the design direction established, we proceeded to build the mobile app and create engaging content. This phase encompassed:
- Mobile App Development: Building the app for both Android and iOS platforms.
- CMS Development: Creating a customized Content Management System (CMS).
- Content Creation: Crafting compelling copy that reflects the brand’s voice.
- Multimedia Integration: Adding images, videos, and multimedia elements.
- Mobile App Development: Building the app for both Android and iOS platforms.
- AI Integration: Seamlessly incorporating Prerak AI’s conversational AI technology.
- Content Creation: Crafting compelling content for user engagement.
- Multimedia Integration: Adding images, videos, and multimedia elements.
Before the mobile app went live, thorough testing and optimization were essential to ensure a seamless user experience and optimal performance. This phase included:
- Quality Assurance: Conducting rigorous testing for functionality and usability.
- Performance Testing: Ensuring the app’s responsiveness and speed.
- Security Audit: Identifying and addressing security vulnerabilities.
- User Testing: Gathering feedback from beta users for improvements.
The culmination of our efforts was the mobile app’s deployment and official launch. This phase involved:
- App Store Submission: Preparing the app for submission to app stores.
- Hosting Setup: Configuring the hosting environment.
- App Launch: Making the mobile app accessible to the public.
Throughout the process, we ensured close collaboration with Indiankaarigars.com‘s team for feedback and adjustments.
Project Demo





Results
- Improved User Experience: The revamped mobile app resulted in a significant enhancement in user engagement, with a noticeable increase in time spent on the platform and reduced bounce rates.
- Increased Buyer Engagement: The user-friendly search system and intuitive navigation facilitated a higher conversion rate, leading to increased buyer engagement and transactions.
- Strengthened Brand Identity: The visually appealing and brand-aligned mobile app helped Indiankaarigars.com establish a stronger online presence and effectively communicate their commitment to promoting Indian craftsmanship.
- Positive Feedback: The new mobile app received positive feedback from users, suppliers, and buyers, highlighting its improved functionality and appealing design.
Our journey with Virusha Tech has been truly transformative. They took our vision and turned it into a stunning mobile app that not only showcases the rich heritage of Indian craftsmanship but also enhances our engagement with buyers. Their dedication, creativity, and technical expertise have exceeded our expectations. We are grateful for their partnership.

 MakerApps.io
MakerApps.io